Table Of Content
Once you’ve settled on the layout and visual identity of your app, it’s time to create high-fidelity prototypes. These are detailed, polished representations of your app, complete with interactions and animations. High-fidelity prototypes allow you to test the usability and functionality of your app before moving on to development. User personas are fictional representations of your target audience, based on real data and user research.
Put user needs center stage with your web app design process
Some of them offer direct downloading without going to any store. Just like their mobile “siblings” web applications allow users to manipulate data. With Flowcharts, you can visualize the user's journey through your product. It helps you to gain an end-to-end understanding of the user experience. Web design leans on visual, UX, and UI design to shape a website or app’s look and feel.
Modern & effective web app design examples
What Is Back-End Development? (Definition, Features) - Built In
What Is Back-End Development? (Definition, Features).
Posted: Fri, 06 Jan 2023 08:00:00 GMT [source]
At UX 4Sight, we recognize the individuality of each web app. Our seasoned team, steeped in UX wisdom, accompanies you on this transformative expedition. Wireframes help you to create the blueprint of your digital product, outlining interface elements on each page to give stakeholders an early sense of the final product. You can use various tools, like Figma, Sketch, Axure, and Balsamiq, to create them quickly. Before creating a web application design, you need to understand the market, your potential customers, and your competitors. They enable users to perform tasks interactively, following structured paths based on their objectives.
Keep strategic design principles in mind to create a fantastic web app
By the end of this post, when you go to design an application from the bare bones you won’t be sitting in the dark anymore. From your first line of code, to your first day on the job — Educative has you covered. Learn how to perform web application testing with a test plan that includes test objectives, approac... Monitor application performance, track errors, and gather user analytics to identify areas for improvement. Conduct regular code reviews to catch errors, ensure code quality, and share knowledge among team members.
It’s hard to see errors if you stare at something for hours or days on end, so it’s really necessary to get a fresh set of eyes. Get feedback from actual end users to find where those consistency hiccups are happening. Excellent web app design strikes a delicate balance between tradition and innovation. If your design is too novel, it can confuse users—they won’t be able to navigate effectively if you don’t offer familiar elements.
Proven Tips to Create Engaging Web Application Designs
Entrepreneurs hire teams to render UX/UI design services owing to the importance of the matter. Websites serve a broad audience who is looking for information. The functional intent of such platforms is to output information, therefore they prioritize layout, visualization, and universal web design rules. First, we have to draw the line between web apps and websites once and for all.
Web apps, in contrast, are dynamic online applications that let the user perform tasks and manipulate elements in a highly interactive way. Users follow particular paths based on the tasks they want to complete. Consequently, many applications for student loan forgiveness under Borrower Defense are effectively stuck in a limbo status. Borrowers can apply, but they may not get a decision for quite some time. The Education Department has approved upwards of $22 billion in student loan forgiveness for more than a million borrowers who were subject to certain types of school misconduct. Figma brings together powerful design tools with multiplayer collaboration, allowing teams to explore ideas while capturing quality feedback in real time—or anytime.
Mobile app design: A beginner's guide - Creative Bloq
Mobile app design: A beginner's guide.
Posted: Tue, 25 Jun 2019 07:00:00 GMT [source]
It focuses on the look and feel of the web application in the wider context of software development. Tailor your design process to user needs to light a fire under your team, keep everyone aligned, and provide a brilliant web app experience that will make you stand out online. Next, focus on developing solutions you can test and roll out with real users. Start with mockups, wireframes, and prototypes that model the basic web abb navigation architecture and UX elements. Then, test these with current or potential users and incorporate their feedback into future iterations.

Reading time
Low-complexity is one of the main principles when creating a product look. A website is a heap of related Internet pages that are interlinked with each other and devoted to a particular subject. It stands out for its abundance of textual and visual content on the pages.
If you enjoy this article, sign up for my Build Better Web Apps newsletter. It provides the best tips, strategies, news & resources to help you build highly-scalable and results-driven applications. Twitter also uses the flyout menu pattern for its navigation.
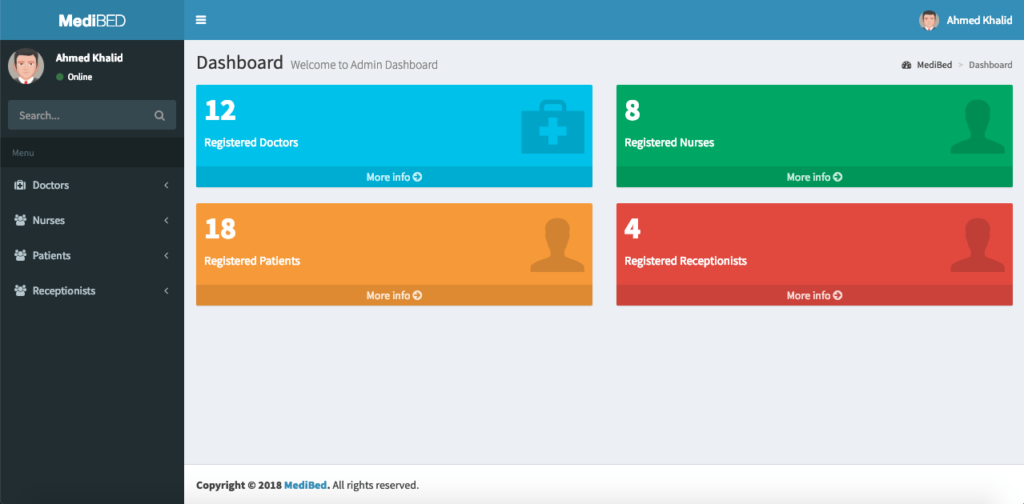
In this article, we have explored some of the most commonly used web application design patterns. We have seen how these patterns can help us to build scalable, maintainable, and user-friendly web applications. By following these patterns, we can ensure that our applications are well-structured, easy to understand, and easy to modify. Web app design combines user experience (UX) design and user interface (UI) design to ensure products are not only attractive but also intuitive and easy to navigate. A dashboard is a web application that displays data and metrics in a visual format. One of the design patterns that dashboards often use is the grid pattern.
For instance, an internal tool of an organization or something similar. Software architecture of a system describes its major components, their relationships, and how they interact with each other. Learn everything about Web Application Development, processes, frameworks, examples, languages, best...
Every one of your clients has a separate database (although could share a database server with others). This makes it much more difficult to make a mistake that leads to data leakage. One of the worst things that can happen to your app is for one client’s data to be seen by another client. You should use a document database if your data is not very relational. Each record in your database is simply a big blob of structured data - often in JSON format.
But you as the web app designer need to know what your application does - alongside user research for your web app UI. Translate designs into code faster with Dev Mode, a new space for developers in Figma. Add sections and pages to files so designers, developers, and everyone in between can easily understand your files.
If you have a native app or website as well as a web app, you should ensure the visuals are similar so your brand identity is credible and easy to recognize. But it’s also important to make sure the navigation logic works the same way across your sites and apps to maximize ease of use. User interfaces that don't provide any feedback leave consumers confused about whether to restart the device, refresh the website, or simply close the window. Make sure you provide loading animations and descriptions of what to expect for your users.